L’usage des téléphones s’est démocratisé par des prix et des forfaits téléphoniques disponibles pour toutes les bourses. Et avec un humain de plus en plus connecté, que ce soit par sa vie nomade ou hyper digitalisée, la consultation rapide d’information se fait sur le téléphone : En effet, selon Statcounter, en Avril 2021, la part du trafic web provenant du mobile est de 55%, la moitié du trafic web donc.
Mais en plus d’être un choix de design et développement, concevoir pour le mobile permet d’intégrer une dimension éco-responsable dans un secteur qui est plus que polluant.

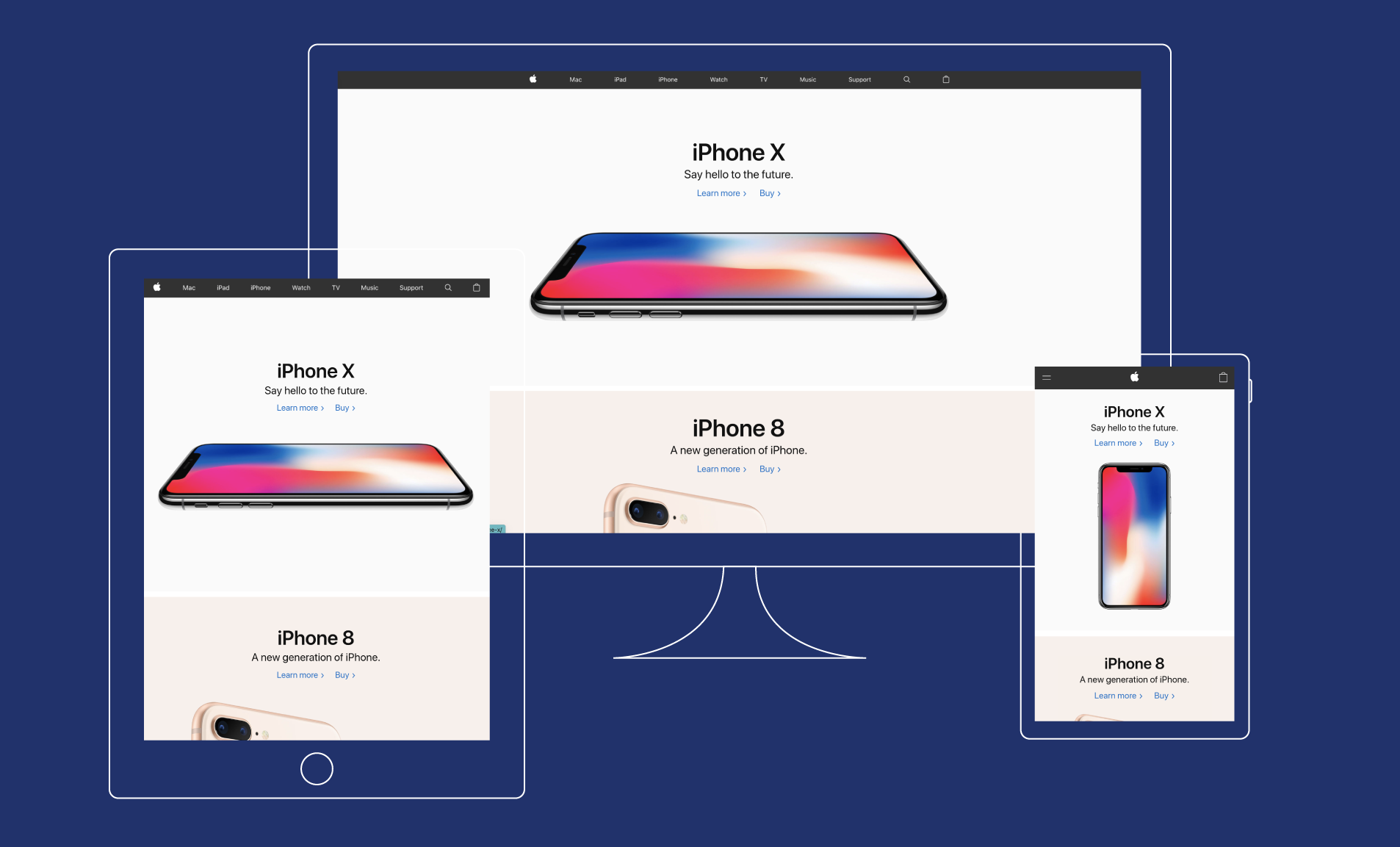
La frontière du design desktop et mobile rompue !
L’évolution numérique est une courbe qui suit de près l’évolution de nos comportements. Avec des forfaits téléphoniques démocratisés, internet a été très vite accessible et de manière croissante aux 4 coins du monde. Seulement la manière de concevoir les interfaces rendait laborieuse la navigation sur un téléphone.
En 2010, Ethan Marcotte, webdesigner anglais reconnu, a instauré le principe de Responsive Web design. Une avancée majeure dans le design d’interface. Grâce à la conception de site sous forme de blocs redimensionnables avec des grilles fluides, il était plus facile et accessible de consulter sites, blogs et réseaux sociaux sur tous types de terminaux.


Mais si maintenant le responsive design est une pratique bien ancrée dans l’esprit des webdesigner, le mobile first n’est pas une pratique intégrée dans tous les designs.
En effet, en tant que UI designer, je ne peux plus concevoir une interface desktop, sans préparer aussi le comportement mobile. Mais il y a peu, comme beaucoup de designers autour de moi, je concevais encore en premier la partie desktop, avant d’adapter celle-ci sur mobile. Alors que procéder de manière inverse – méthodologie que l’on appelle donc le mobile first – permet de répondre à de nombreuses problématiques qu’on retrouve dans les métiers du numérique.
Réduire son impact carbone
Concevoir pour un écran plus petit, nous permet d’être sûr que l’interface s’adapte sur tablette et ordinateur. Mais c’est devenu autant une mesure d’accessibilité qu’une mesure d’éco-conception.
Vous me direz : “En quoi le mobile first réduit mon impact carbone ?” Tout simplement en permettant de répondre aux 3 principes majeurs de l’éco-conception selon l’ouvrage de référence “Eco-conception – Les 115 bonnes pratiques” (Editions Eyrolles) :
Simplicité : Épurer au minimum les fonctionnalités d’une interface pour ne garder que l’essentiel et assurer une meilleure expérience utilisateur.
Pertinence : Minimiser le temps et les intéractions pour réaliser une tâche.
Frugalité : Favoriser un design simple, épuré, adapté au web réduit le nombre de requête HTTP et de ressources utilisées.
Derrière ces mots on va retrouver l’optimisation ou la minification du code, l’utilisation d’images légères, l’abandon de l’auto-play ou des animations inutiles en privilégiant la couleur, le contraste, ou une bonne hiérarchisation pour guider les utilisateurs vers des points de repères importants … Et de nombreuses autres pratiques que vous pouvez retrouver dans l’ouvrage de Frédéric Bordage. « 70% des fonctionnalités demandées par les utilisateurs ne sont pas essentielles et 45% ne sont jamais utilisées. »Cf études de Cast Software et de Standish Group)
Ainsi, concevoir pour un écran plus petit une interface, permet de faire un tri fonctionnel :
Quelles sont les fonctionnalités à prioriser, à rendre plus accessible pour que l’utilisateur trouve de manière rapide et logique ses informations, tout en limitant le nombre de clics, et donc d’interactions inutiles ?
Le mobile first permet donc de simplifier le design, créer des pages plus faciles à charger, et diminuer le nombre de requêtes grâce à un parcours utilisateur optimisé.
En intégrant le process de mobile first j’ai aussi cherché à pousser plus loin la simplification de la conception, notamment grâce à l’atomic design qui repose sur la conception de systèmes modulaires.
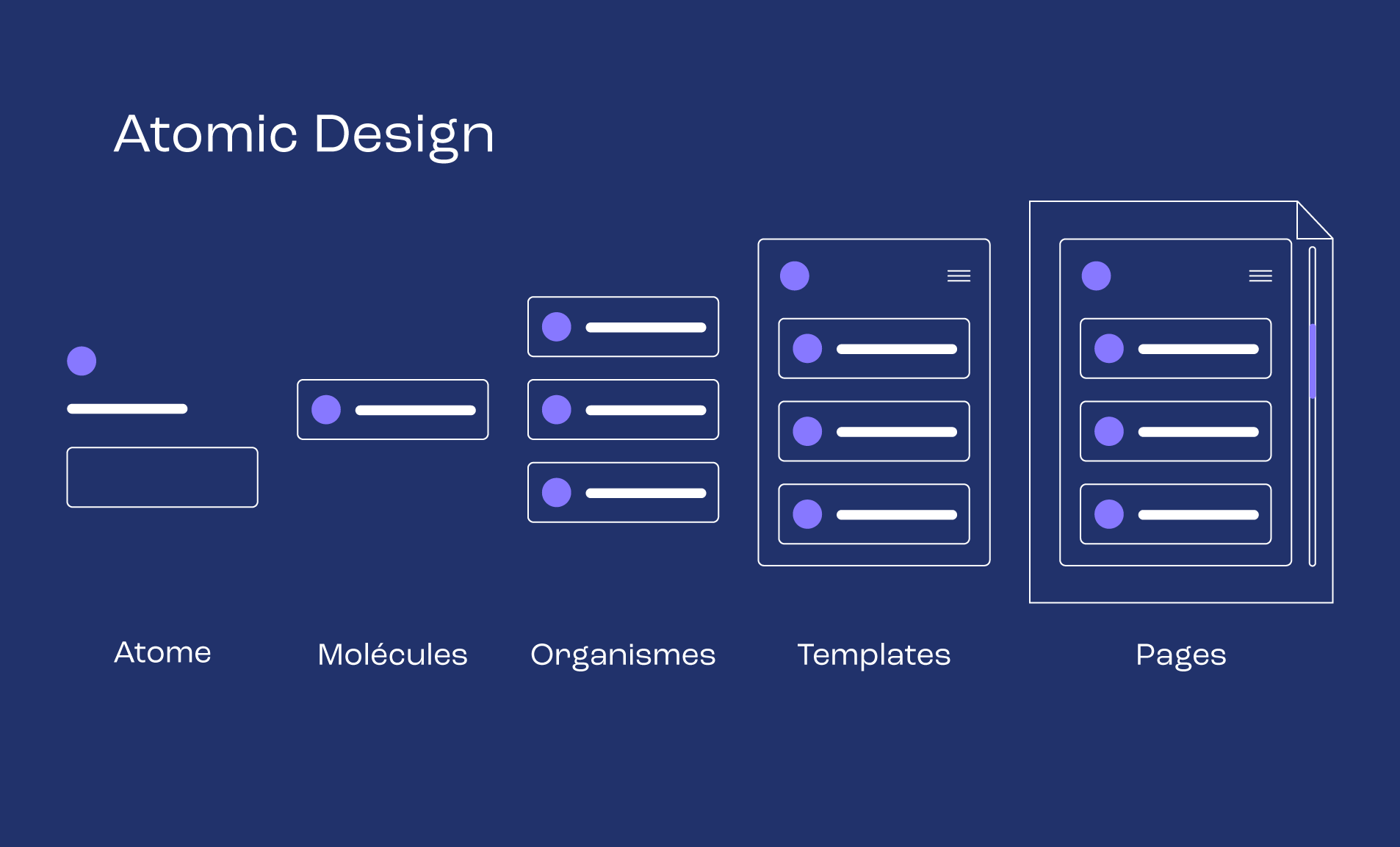
L’atomic design, une pratique étroitement liée au mobile first
Dis comme ça, on se demande de quelle obscure science je parle, mais avec un exemple très clair vous verrez que c’est une logique présente partout autour de vous !
Prenons un meuble au nom imprononçable d’une célèbre marque Suèdoise. Vous avez remarqué que la force de cette enseigne repose sur ses meubles en “kit”. Vous pouvez ainsi façonner selon votre budget, votre besoin et votre espace votre chambre de rêve ! De nombreux meubles sont vendus par blocs que vous pouvez assembler selon l’utilité que vous en ferez.
En bien l’atomic design, c’est pratiquement la même chose que ce meuble.
Vous allez concevoir chaque interface en commençant par créer des composants simples pour aller vers le plus compliqué : on débute avec un atome (la charte graphique : typographies, couleurs, style…) pour créer ensuite une molécule (un composant : un bouton) afin de concevoir un organisme (Formulaire de contact) qui s’intégrera dans un template (squelette de la page) pour donner une page (Le rendu final attendu).

Cela permet une conception évolutive & homogène, et allège les feuilles de styles et donc le développement.
Ainsi, le mobile first couplé à l’atomic design optimise réellement le process de création et de conception, tout en réduisant son impact carbone.
Rendre l’information accessible partout et pour tous
Si tous ces choix de design cités au-dessus participent à l’éco-conception de vos projets web, ils vont aussi vous permettre de booster votre visibilité et vos performances sur les navigateurs.
En effet, le GoogleBot privilégie dans la recherche les sites éco-conçus,qui mettent plus en avant le contenu, privilégient un UX de qualité, et possédant un temps de chargement optimal.
Ainsi Google, où se passent 92% des recherches en ligne en France (cf. Le ptit digital “Parts de marché des moteurs de recherche en France en 2021“), se base majoritairement sur la version mobile des sites pour le référencement.
Mais en plus d’être technique, le mobile first est aussi éthique : Un site conçu de manière légère et intelligente va favoriser d’autres éléments comme l’équité sociale. Un site simple et épuré, sera plus accessible sur des vieux appareils et évitera le rachat de nouveaux téléphones, ordinateurs ou autre… Problématique plus qu’urgente lorsqu’on se rend compte de la pénurie de composants informatiques (R.I.P la Playstation 5).
Une raison de plus de pousser la conception mobile et toute la réflexion autour au maximum dans votre projet web !
En conclusion
Chez Hellipse nous avons à coeur de mettre l’éco-conception en avant au vu des problématiques écologiques auxquelles notre secteur doit faire face.
De plus, nous avons fait le choix récemment de basculer vers un hébergeur vert qui permet d’atténuer drastiquement l’émission carbone des data centers ; où l’énergie déployée pour les refroidir représente rien qu’en France 10% de l’électricité consommée.
Si vous souhaitez sauter le pas vers des solutions web durables, n’hésitez pas à nous contacter !
